WebAssembly (wasm) learning playground in VS Code
WebAssembly, a.k.a Wasm, defines a portable binary-code format for a stack-based virtual machine. Wasm enables developers to write code that runs in web browsers with near-native performance using languages such as C, C++, Rust, Go, and many other modern languages. Wasm is not a replacement for JavaScript but is designed to complement and run alongside JavaScript.
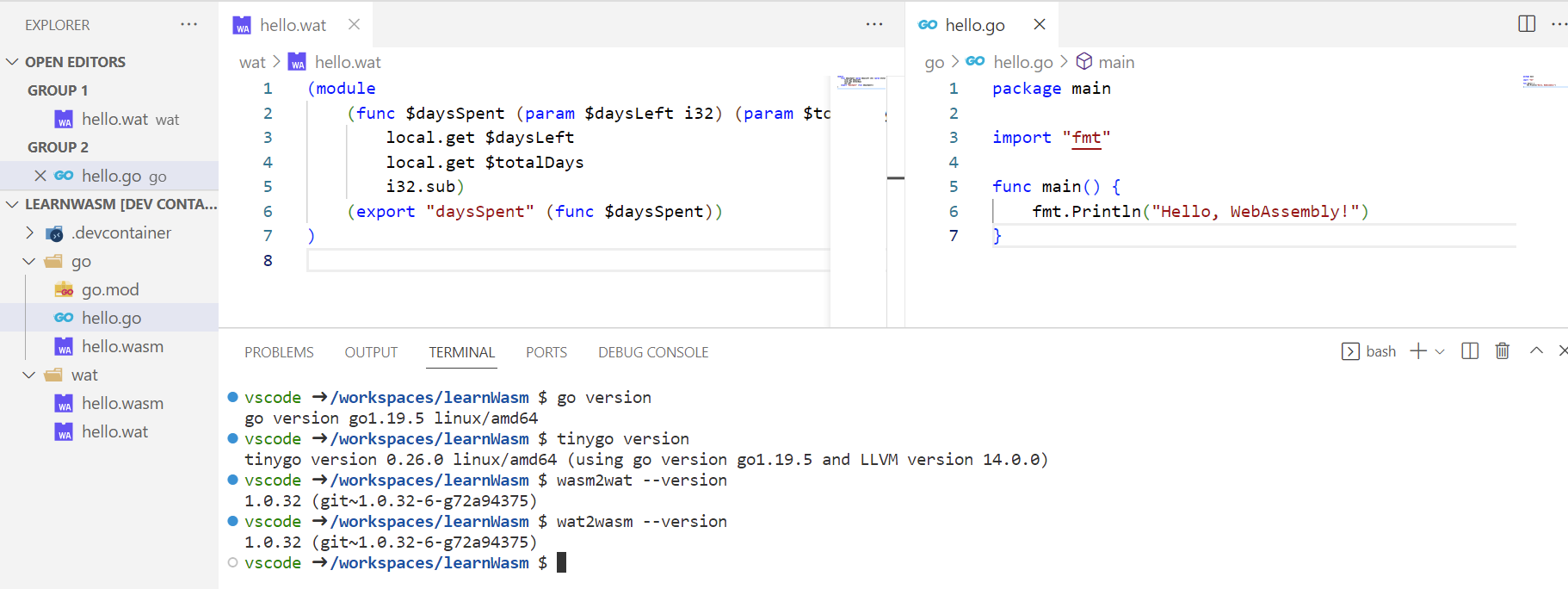
I am still learning about Wasm and looking at opportunities to use Wasm in designing modern and cloud-native applications. My focus has been using the Go programming language for Wasm as well. So, when I started learning Wasm, I quickly looked for ways to create a development environment that would help me in my journey toward mastering Wasm. For this, I started looking at VS Code development containers. This resulted in a set of devcontainer features that I can use within a development container definition.
TinyGo feature
The first feature I needed was TinyGo. TinyGo compiles Go code for embedded systems and WebAssembly. This feature installs tinygo in your dev container.
|
|
WebAssembly Binary Toolkit feature
The next feature is a set of tools that help learn the internals of Wasm and debug Wasm. These tools are packaged as WABT.
|
|
This dev container definition provides all I need to learn and build Wasm in the Go programming language.
What else? These features install the VS code extensions for TinyGo and WebAssembly. So, you have the full power of VS Code in your development container.
Go ahead and give this a try! Let me know what else you want to see to help you learn or develop Wasm in VS Code.

Comments
Comments Require Consent
The comment system (Giscus) uses GitHub and may set authentication cookies. Enable comments to join the discussion.